Dies ist eine Antwort auf das bzw. Ergänzung zu dem - sehr schönen - Tutorial Video von EddyD’s SmartHome:
Live Video Über jQuery-UI Kamera Widgets
In unsere regulären ioBroker Anleitung hatten wir das Image Widget für die Darstellung des Live Videos der Kamera genutzt.
Eddy nutzt hingegen das jQuery UI Widget verwendet, mit dem er eine stabilere Anbindung erhält. Ich habe im Link unten einmal eine Anleitung dafür bereitgestellt:
Das Interessante an dem Widget ist auch, dass man ein Vorschaubild mit einer geringen Bildwiederholungsrate anlegen kann und nur beim Klick auf das Widget kurz das Live Video mit schneller Bildwiederholung aufrufen kann. Ähnlich haben wir das z.B. auch bei Home Assistant gelöst und dort keine Probleme mit dem Browser Cache.

Visualisierung über Blockly oder Node-RED
Ein Problem das ich immer mit der ioBroker Vis hatte war das man nur das Befehls Topic aber nicht das Status Topic bei Schaltern hinterlegen konnte. D.h. wenn ich einen Wert über die WebUI der Kamera ändere, dann zeigt mir die Vis dies nicht an. Eddy hat dies im Video per Blockly Script gelöst.
Ich möchte hier eine Alternative über den Node-RED Adapter vorstellen:

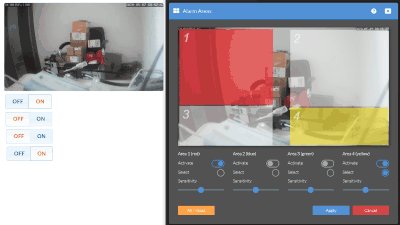
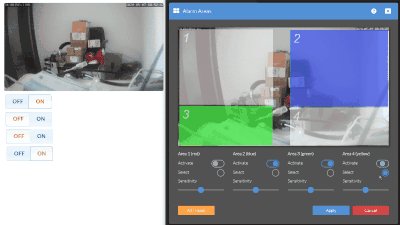
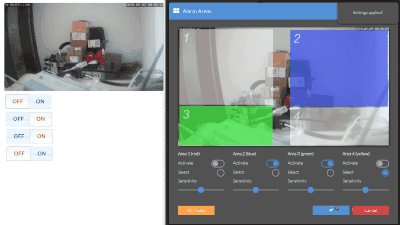
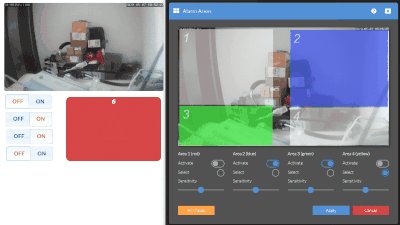
Wie man in der Animation schon sieht, ist hier auch der Alarmserver mit eingebunden - es fängt an rot zu blinken, sobald ein Alarm ausgelöst wurde. Am Ende des Artikels hatte ich das ganze noch etwas verfeinert und nutze die Funktion um den auslösenden Alarmbereich direkt über dem Live Video anzuzeigen: