Website Integration Ihrer INSTAR IP Kamera
Fügen Sie das Live Video Ihrer Kamera in Ihre Webseite ein. Oder laden Sie Einzelbilder auf Ihren Webserver und binden Sie diese auf Ihrer Seite ein.
Fügen Sie das Live Video Ihrer Kamera in Ihre Webseite ein. Oder laden Sie Einzelbilder auf Ihren Webserver und binden Sie diese auf Ihrer Seite ein.
Prinzipiell funktioniert es…
Habe versucht dies in Joomla einzubinden und dabei festgestellt, daß es nur mit dem vorgegebenen Pfad funktioniert.
<script type="text/javascript" src="js/commonff.js"></script>
das geht nicht (was ich benötige):
<script type="text/javascript" src="joomla/js/commonff.js"></script>
das auch nicht (Ordner „js“ nach „x“ umbenennen und den Pfad in der HTML anpassen):
<script type="text/javascript" src="x/commonff.js"></script>
Die Dateien liegen selbstverständlich im korrekten Ordner…
LG Thomas
PS: das bezieht sich hierauf:
https://wiki.instar.com/de/Erweitert/Webseiten_Einbindung/HTML5_Stream_Full_HD_Kameras/
Hallo,
hmm das schaut eigentlich genauso aus wie hier im Node-RED Beispiel:
Dort hat der Pfad zum Frontend das /ui Präfix. Aber ich konnte dann einfach den js Unterordner im Public Directory anlegen und die JS Dateien relativ einbinden:
<script type="text/javascript" src="js/commonff.js"></script>
Die Datei ist danach über <nodered-ip>/ui/js/commonff.js erreichbar und wird vom Frontend korrekt verwendet.
Habe nochmal einen Versuch (rein HTML) aufgebaut:
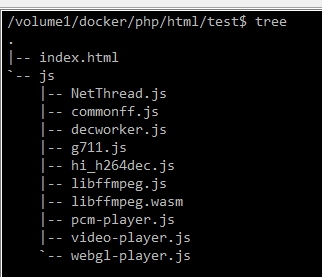
js/commonff.js - geht
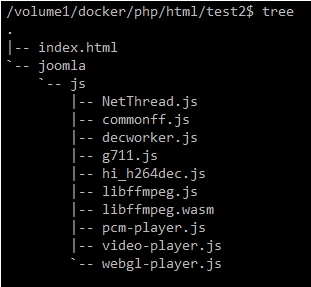
joomla/js/commonff.js - geht nicht
Wenn du mir eine Mail-Adresse via PN schicken könntest, sende ich dir den Versuchsaufbau…
Ich denke das liegt an der Webserver Konfiguration - ich gehe davon aus, dass Node-RED eigene Location Blocks für alle Unterverzeichnisse hat. D.h. Traffic der über / geht an den Prozess 1. Traffic der über /ui/ reinkommt dann direkt an Prozess 2. Also sowas in NGINX:
server {
listen 80;
listen [::]:80;
server_name localhost;
location /ui {
proxy_pass http://process1:8081/;
}
location /ui2 {
proxy_pass http://process2:8082/;
}
location /ui3 {
proxy_pass http://process3:8083/;
}
}
Damit wird bei relativen Links automatisch das Präfix angehangen.
Da kenne ich mich jetzt zwar nicht aus… hatte aber so was Ähnlichs in Verdacht.
Meiner (Apache) läuft auf einer DS in Docker auf Port 88 - darum hätte ich dich um einen Test gebeten, damit das ausgeschlossen werden kann.
Wenn ich
<script type="text/javascript" src="http://192.168.125.60:88/test3/joomla/js/commonff.js"></script>
mach, gehts auch nicht.
War´s das dann für mich? 
Ooookay - hatte jetzt mal reingeschaut. Wenn man den Webserver mit einem URL Präfix konfiguriert (wie oben skizziert), dann läuft es ohne Probleme.
Ich habe hier einmal ein Repo hochgeladen - einfach nach /opt/html5_video_prefix klonen und mit docker-compose up hochfahren (wenn man das Verzeichnis ändert muß man in der docker-compose.yml und in der NGINX default.conf auch das Verzeichnis zum HTML source code anpassen):
Die Seiten sind mit dem Präfix server1 - server3 erreichbar:
http://<server-ip>/server1/
http://<server-ip>/server2/
http://<server-ip>/server3/
Und die JS Dateien entsprechend in dem js/ Unterverzeichnis. Also genau wie bei deinem Aufbau:

Mit Apache kenne ich mich leider nicht aus. Aber das gleiche müsste dort mit dem mod_rewrite Modul gehen - hört sich zumindest identisch an:
Ich bin verwirrt.
mod_rewrite hat gefehlt - läuft jetzt, .htaccess ist aktiv - geht aber noch nichts.
Ich brauche aber eine anderen Aufbau wie du in deinen Beispielen:
dein aufbau entspricht etwa meinem (da geht es):

wenn ich es aber so mache, wie ich es brauche, dann nicht:

Das ist richtig - der js Ordner muß im Root des Dienstes liegen… Wie schaut es aus, wenn du ihn neben den joomla Ordner legst? Also auf einer Ebene mit der index.html ?
EDIT:
Bzw. das ist ja genau das was im ersten Beispiel vorliegt. Also da funktionierts. Der Ordner muß ins Rootverzeichnis.
Nee, nix geht ;–
Habe jetzt auf i-frame mit relativer Höhe umgestellt, und noch einen responsive-canvas ergooglet.
Das Ergebnis passt, der WAF ist gegeben…
Dann verstehe ich das Problem nicht. Wenn die JS Dateien auf Root Ebene liegen sollten die auf jeden Fall erreichbar sein und verwendet werden.
Das iFrame geht auf die WebUI der Kamera? Oder auf einen anderen Serverblock im Apache in dem der HTML5 Stream abgegriffen wird?
der i-frame geht auf eine eure HTML, welche ich dann noch responsive ausgebaut habe.